
Good practices of Design Handoff
A well-done Design Handoff can greatly accelerate the work on a product. It's worth sticking to a few principles. Read this article to learn about them.
Contents
What is Design Handoff?
In essence, Design Handoff refers to the transfer of design to the development phase. However, it is not simply a one-time handover of a completed project. Design Handoff involves the creation of a file that encompasses all the relevant details about the product under construction. This file serves as a knowledge source from the design team to the implementation team.
Benefits of Design Handoff
Clear communication
A well-prepared handoff ensures effective communication of design intent, guidelines, and requirements, reducing misunderstandings and enabling smoother implementation.
Consistency
A comprehensive handoff provides style guides, assets, and specifications for maintaining design consistency, allowing accurate reproduction of intended elements and interactions.
Time and effort savings
A thorough handoff minimizes back-and-forth discussions, saving time and effort, and enabling prompt implementation.
Improved collaboration
A well-prepared handoff fosters collaboration, encouraging open dialogue and addressing challenges during implementation.
Efficient development
Clear specifications enable developers to work efficiently, translating design into code accurately and quickly.
Reduced errors and revisions
A comprehensive handoff minimizes errors and design revisions by providing designers with comprehensive information and resources for accurate translation.
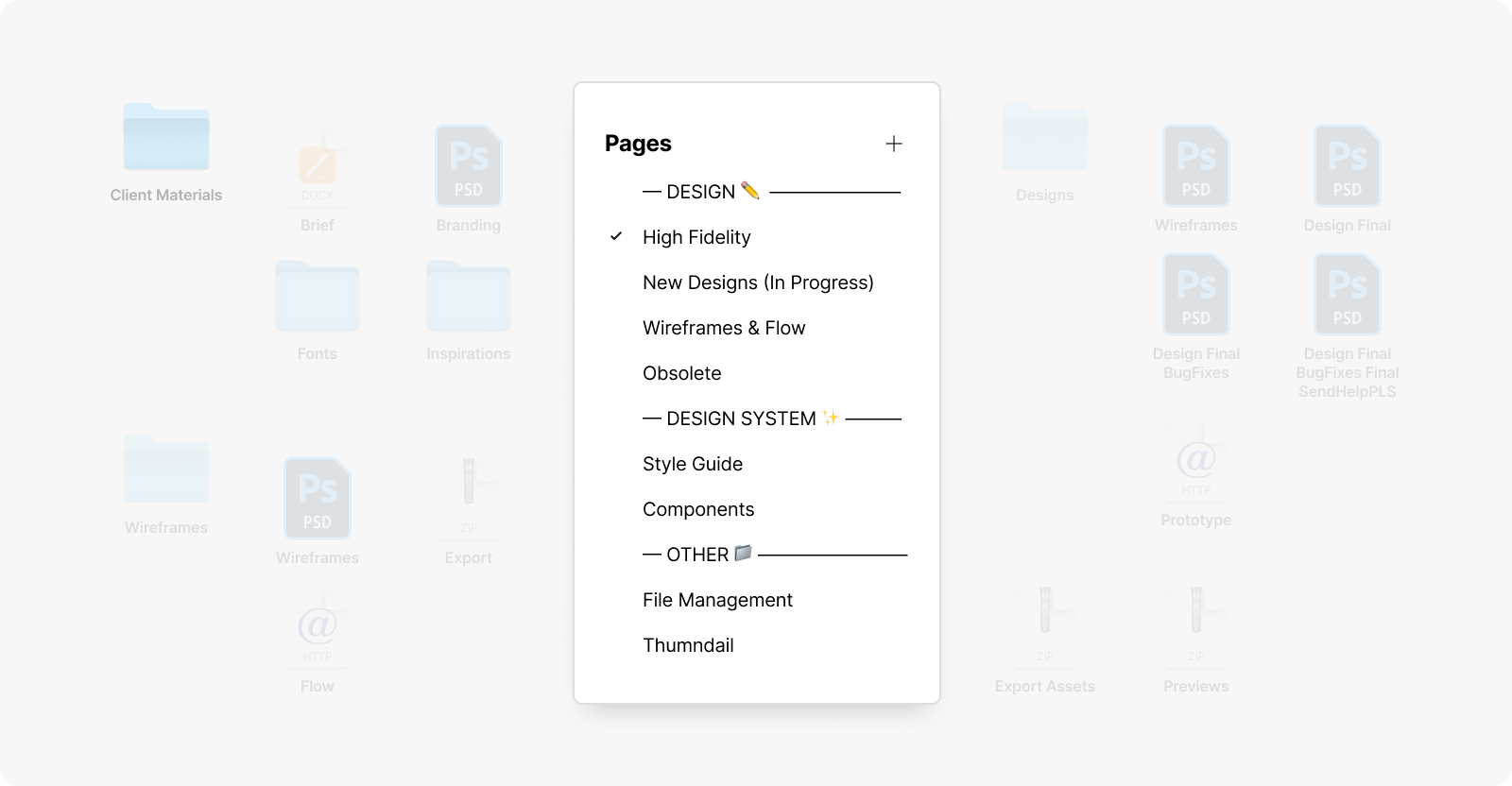
File structure
A properly prepared file structure helps you quickly find yourself in the process, especially when you want to work together on one file in Figma.

A good design handoff should include:
- Design system (style guide)
- Wireframes & Flow
- Components
- High Fidelity
- Prototypes
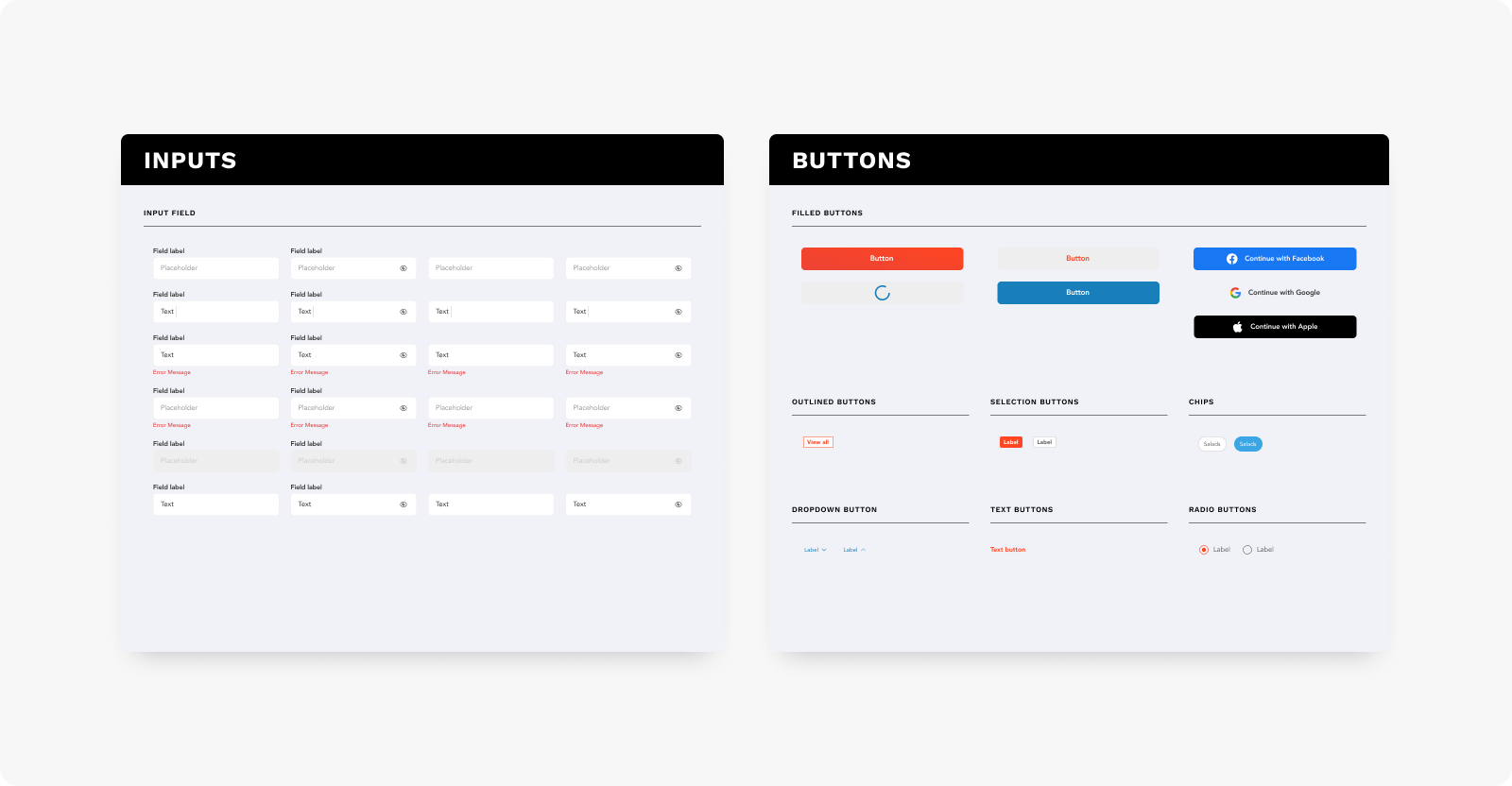
Design system (style guide)
This is where the basic standardized information about product branding will be located, such as colors, typography, spacing, grids, etc. We will refer to these values later when creating subsequent components.

Wireframes & Flow
Before we start designing the interface, we need to determine how the product is supposed to work. For this, we use wireframes that allow you to quickly draw the most important functionalities. By connecting wireframes together, we give them flow, which sets the path that the product user will follow. Once we see how the product is supposed to work, we can move on to styling.

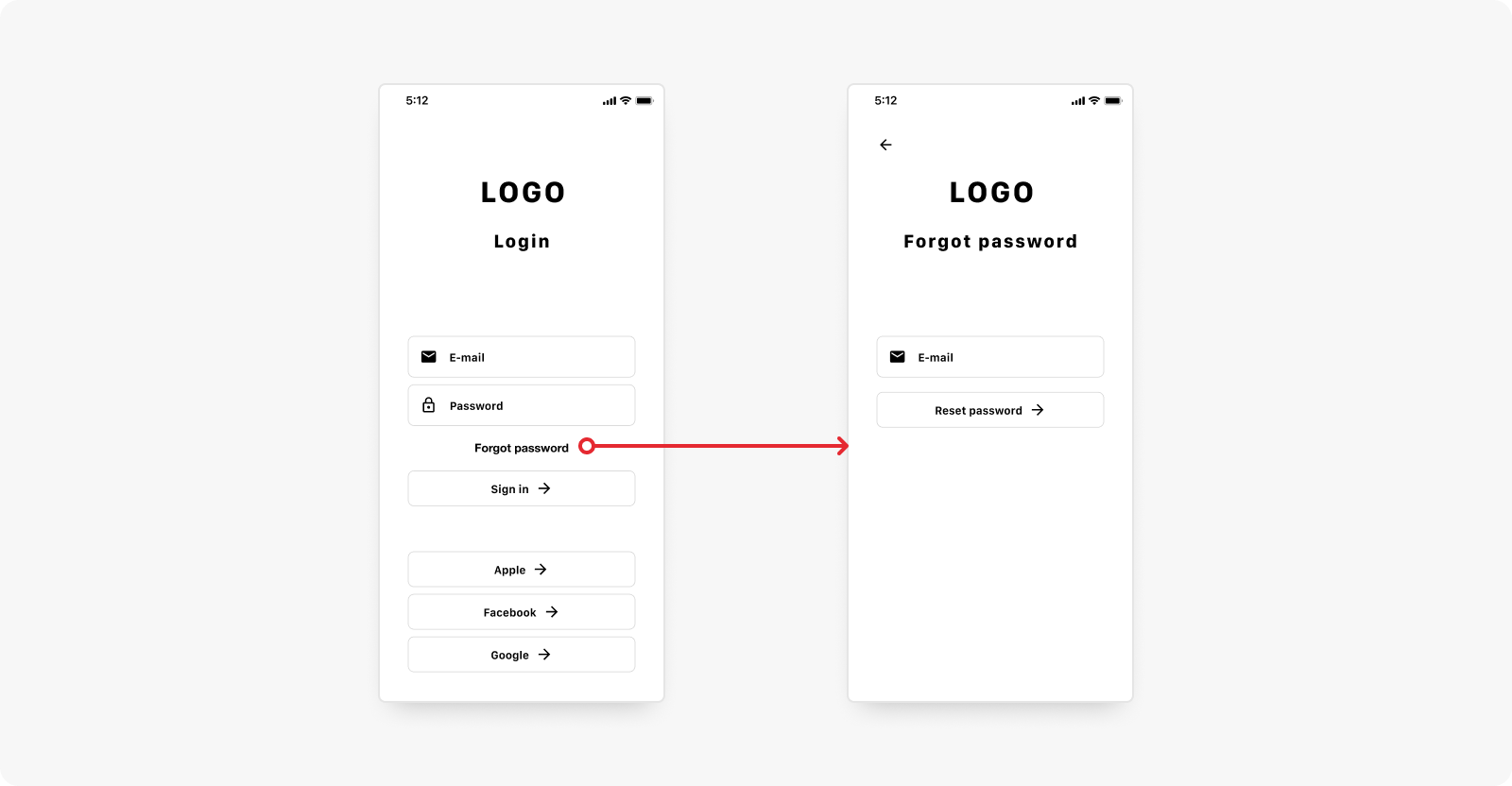
High-Fidelity screens
Knowing the information architecture of a given product and having access to the component library, we can create the right screens. To supplement the views with different states for buttons, text fields, empty states, and errors, we use component variants.

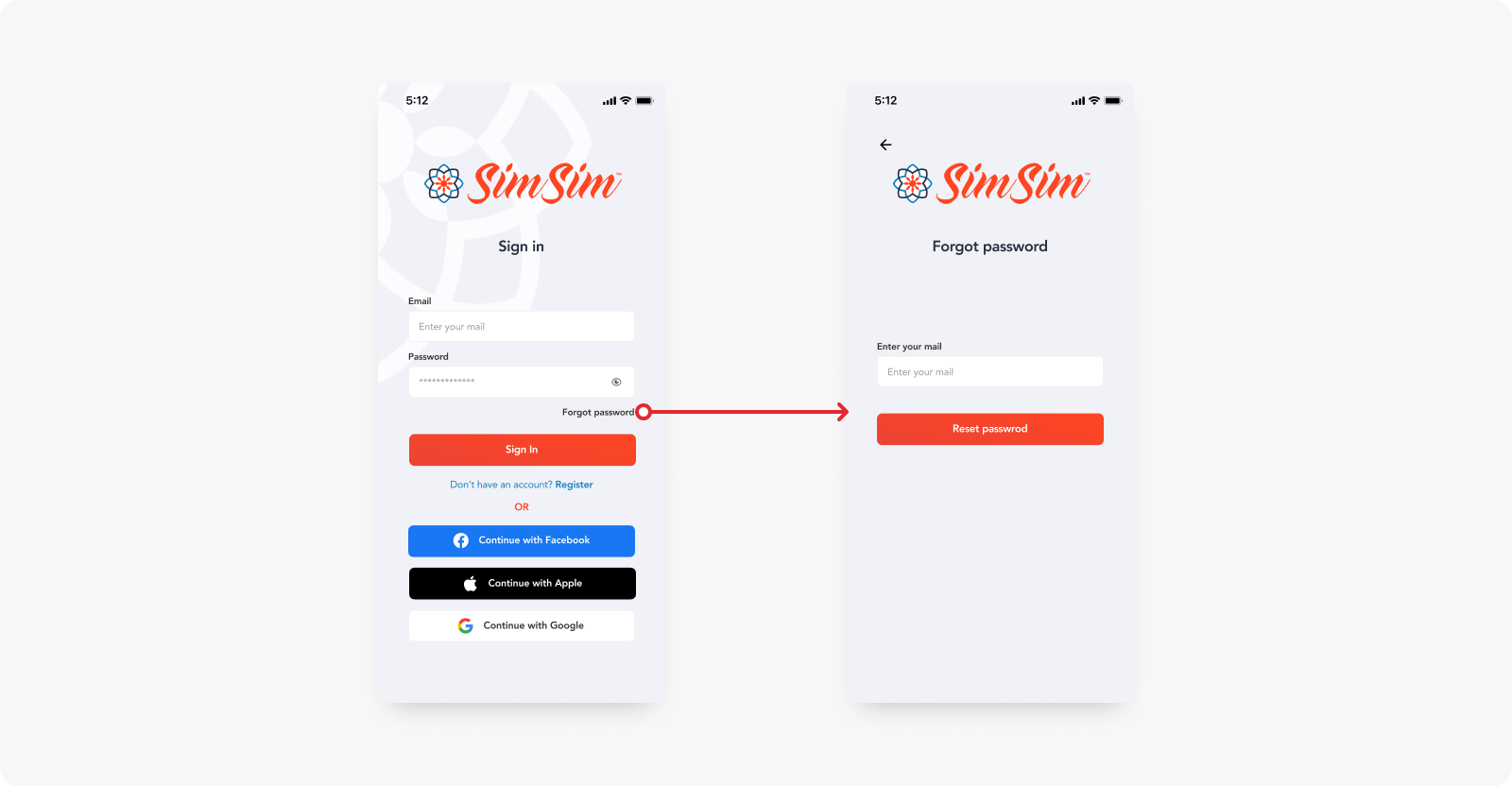
Prototypes
By combining interactive objects with appropriate screens in accordance with the previously established flow, we obtain a prototype. Prototypes are useful both in the development process and for testing on users to eliminate errors.

Read the case study on how we build the SimSim app
Figma allows you to prototype not only simple transitions between views but also more advanced ones thanks to Smart Animate. This way, the developer will know how the implemented product should behave during the interaction.
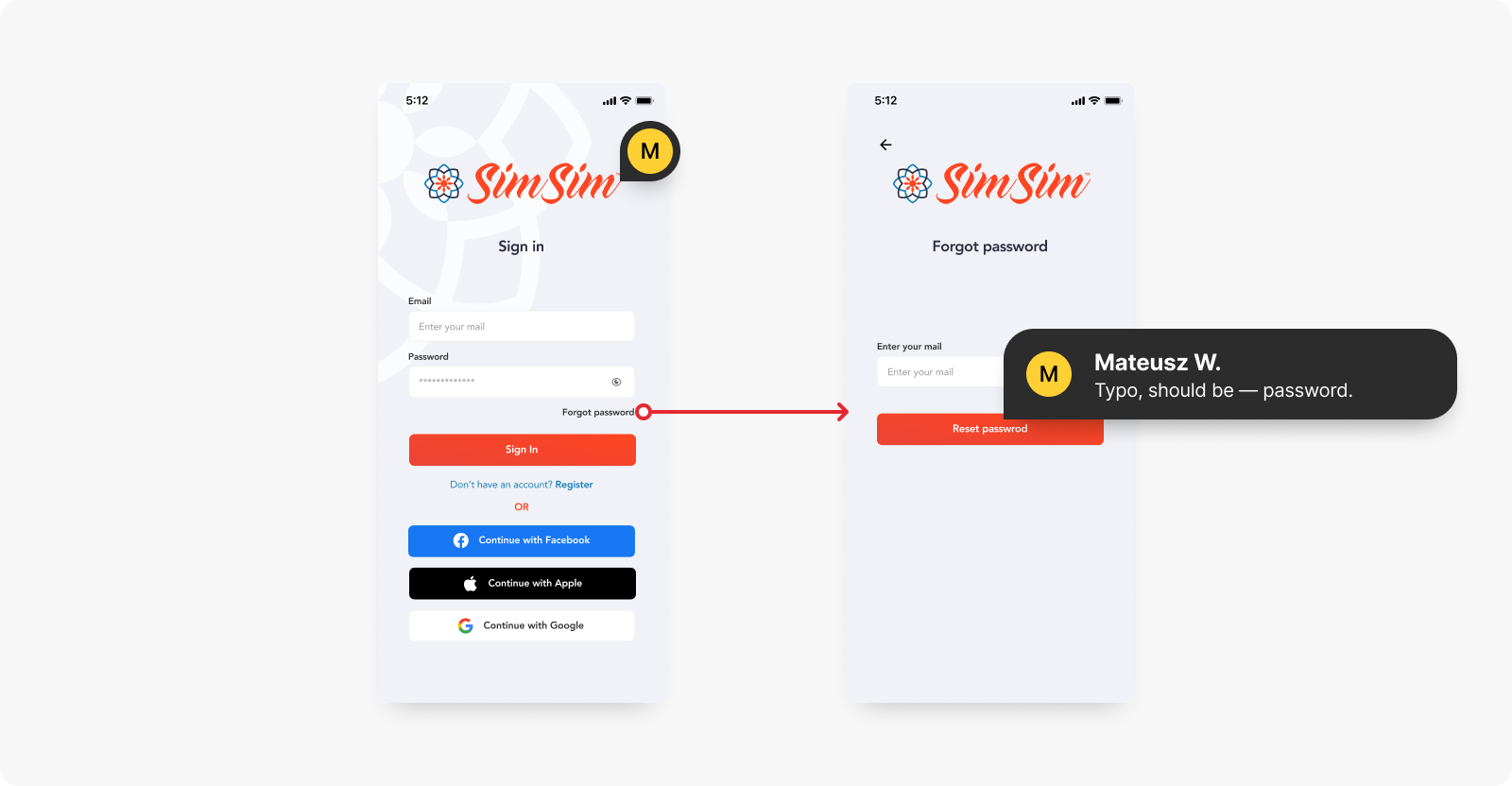
Communication with the development team
It is worth it for the developer to participate in the process of creating the Design Handoff and give feedback to ensure that all the information they need is included. This helps avoid mistakes and increases efficiency. That's why it's important not to consider the bridge (which is the Design Handoff) as finished. The information should flow through it all the time. Let's use annotations and comments to patch holes in the bridge. This way, gaps and errors found by the developer will be quickly and easily corrected.

Summary
Design Handoff plays a crucial role in expediting product development by transferring the design to the implementation phase. It involves creating a comprehensive file structure comprising elements such as the design system, wireframes, components, high-fidelity screens, and prototypes. Effective communication with the development team ensures accuracy and efficiency throughout the process. By actively participating in the Design Handoff process and providing feedback, developers can ensure that all necessary information is included, resulting in fewer errors and increased productivity.
If you want to learn more about good app design practices, read this article.